Remain Cast



코로나 19등 주변 환경에 영향을 쉽게 받는 오프라인 클래스의 전환점이 필요함
기존에 존재하던 오프라인 클래스에서 예습, 복습용으로 이어지는 온라인 플랫폼에 대한 니즈가 존재함

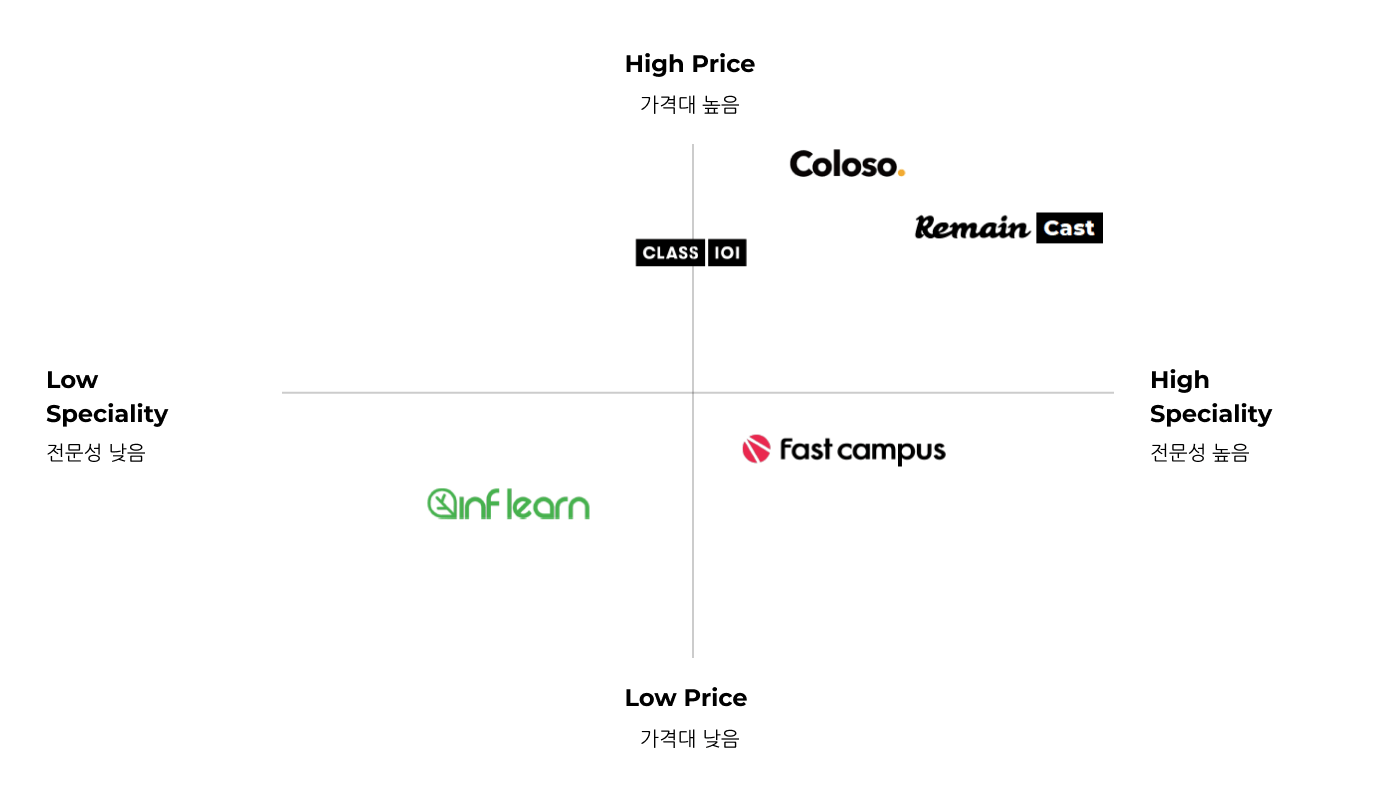
이미 레드오션인 오프라인 교육 시장과 달리 온라인 교육 시장은 많은 가능성이 열려있는 비즈니스 무대입니다. 시간과 장소의 제한이 없기 때문에 플랫폼을 사용하는 이유도 ‘전문성을 키우기 위해서’라는 교육적 측면에 ‘자기계발을 위해서’라는 취미 측면까지 다양해졌습니다. 전문성과 가격대를 중심으로, 주요 온라인 교육 경쟁사는 다음과 같습니다.

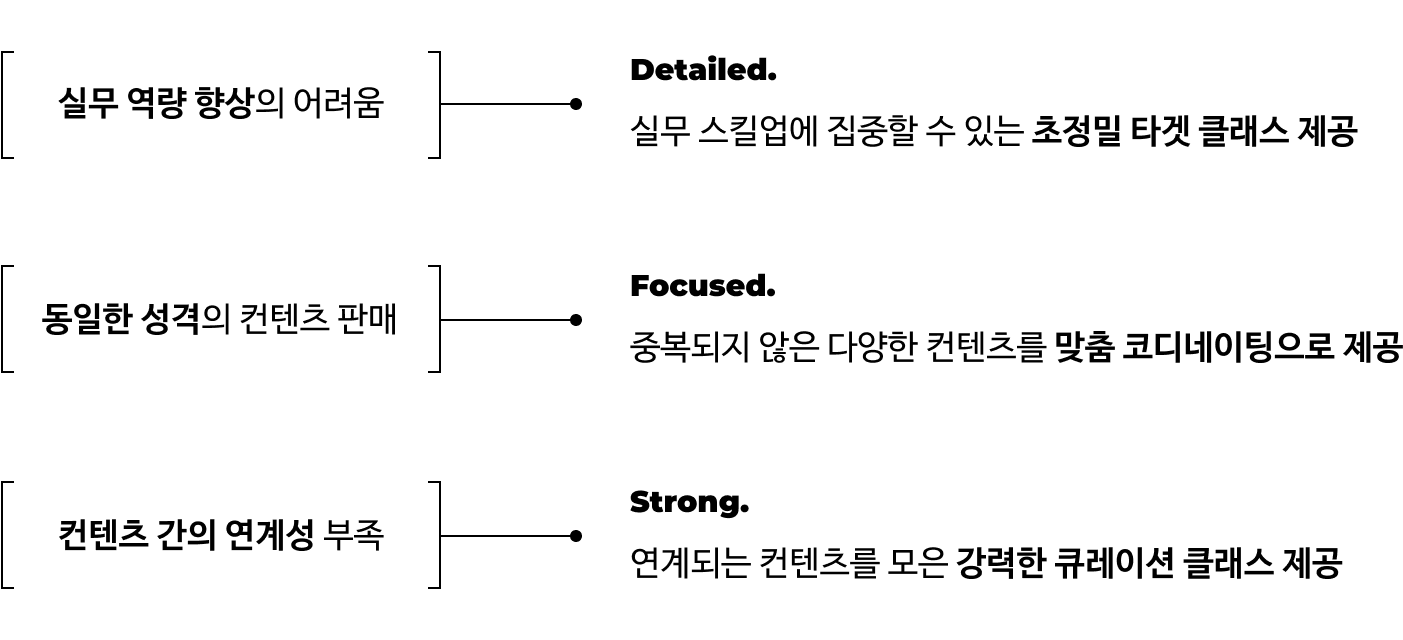
일반인을 주 타겟으로 클래스가 만들어져, 분야의 실무 역량(Skill Up) 향상에는 도움이 되지 않는다.
난이도와 성격이 비슷한 컨텐츠가 중복 판매되는 경우가 많고, 컨텐츠의 큐레이팅이 되어있지 않아, 맥락없이 클래스가 제공된다.
컨텐츠간의 연계성이 부족해 스킬업을 위한 심화 클래스가 따로 마련되어 있지 않다.

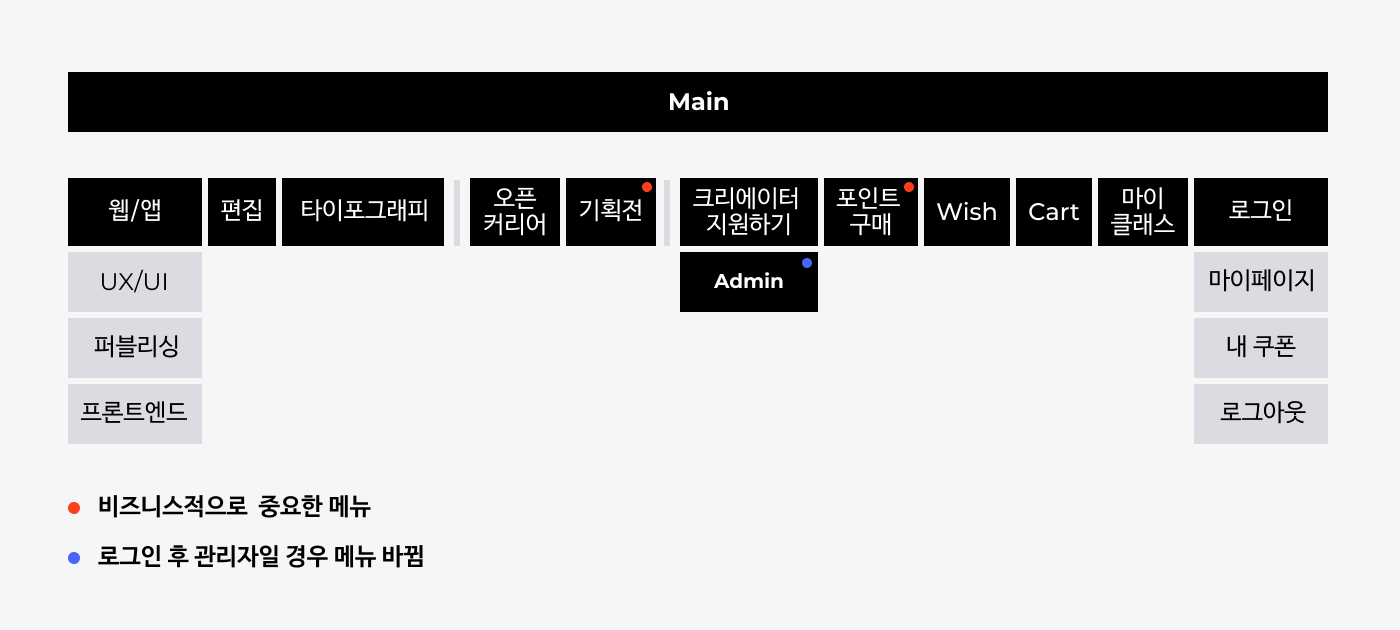
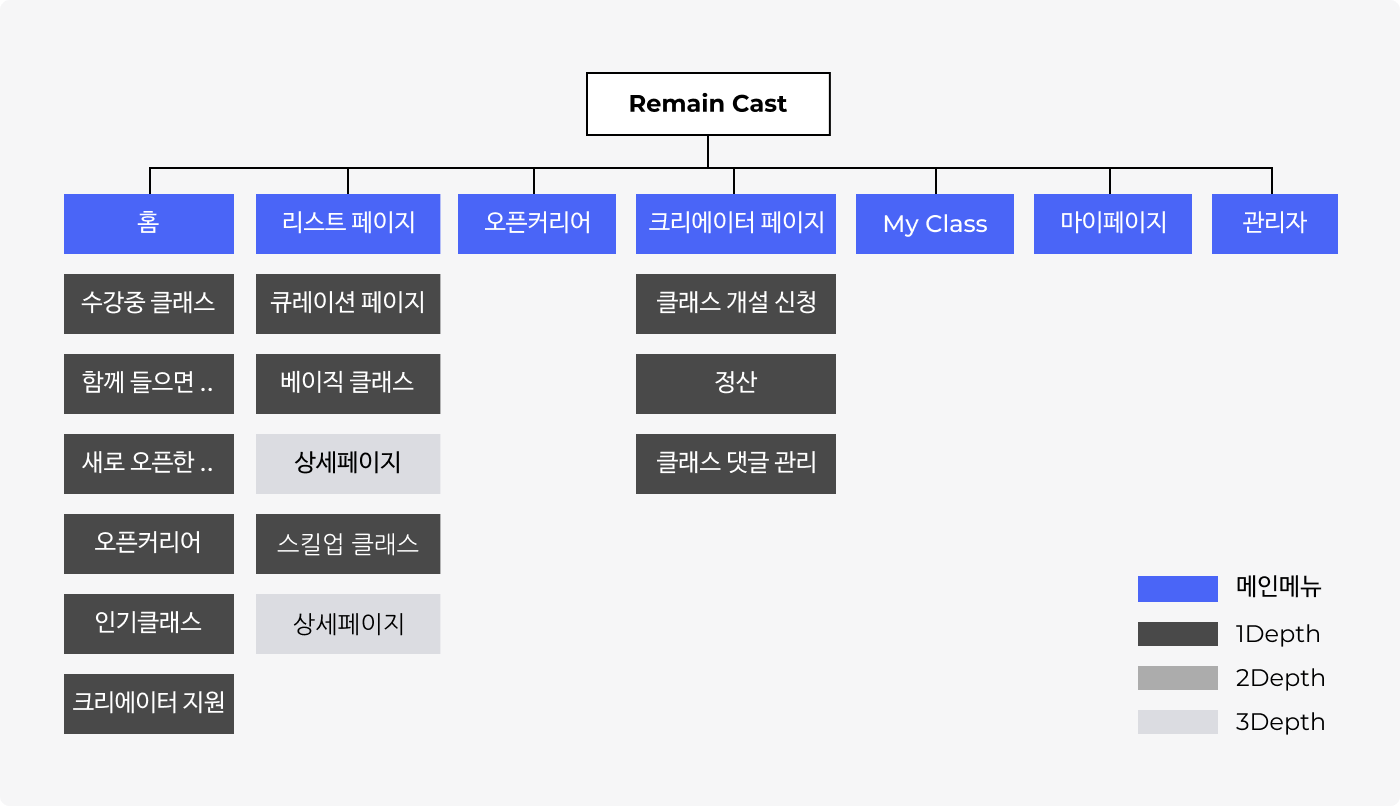
사이트맵 정의서를 제작하며, GNB/SNB, 주요 페이지의 구조를 정리했습니다.
 GNB,SNB 사이트맵
GNB,SNB 사이트맵
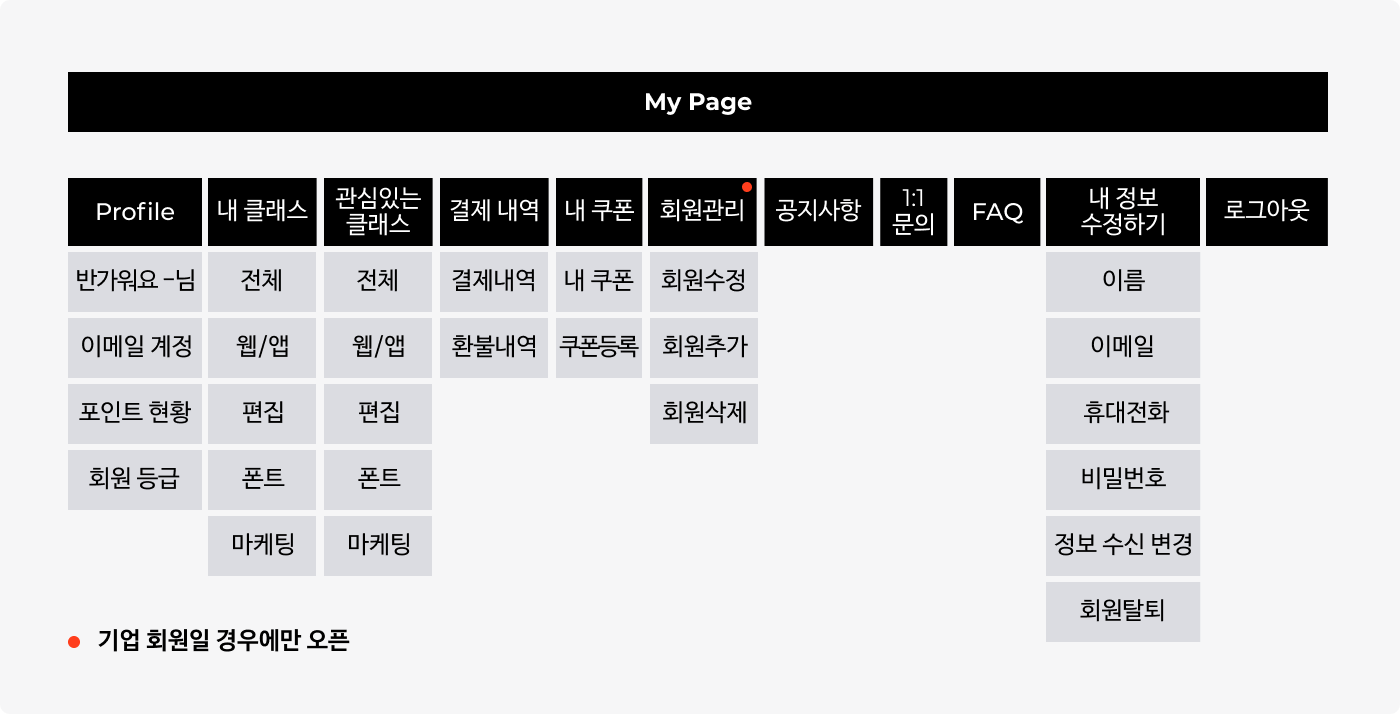
 마이페이지 사이트맵
마이페이지 사이트맵
 Admin 사이트맵
Admin 사이트맵
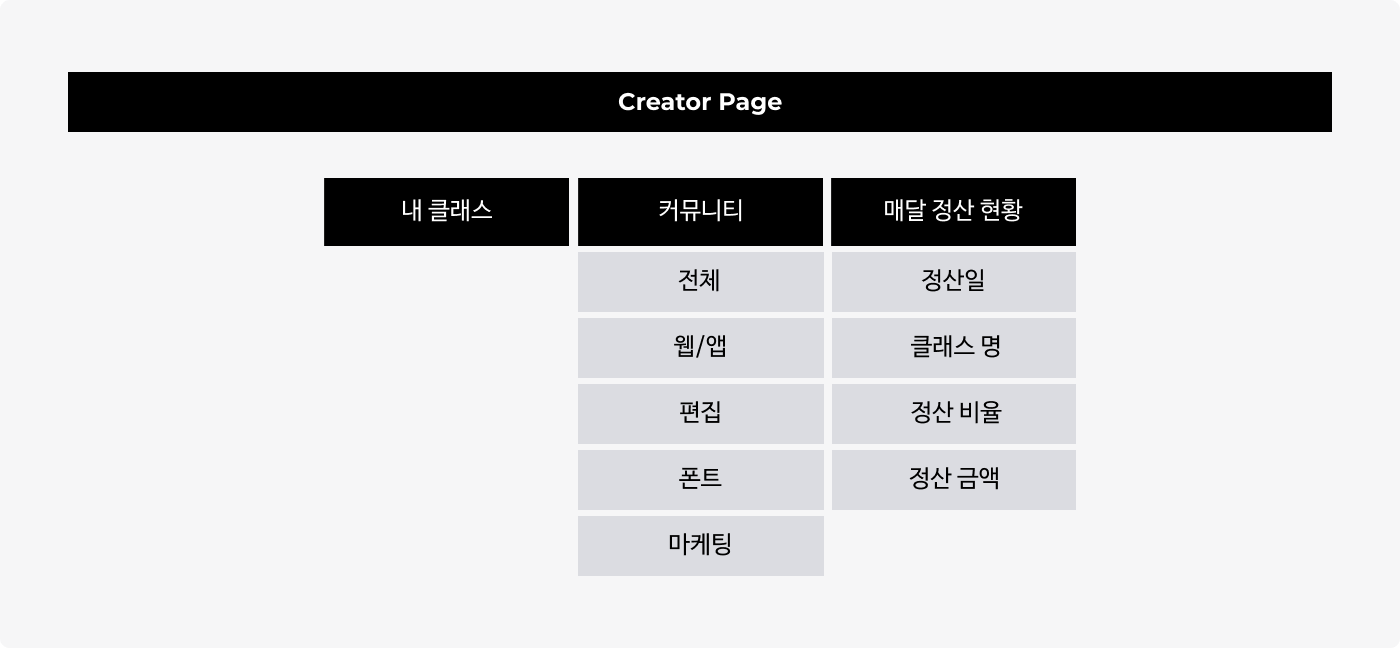
 크리에이터 사이트맵
크리에이터 사이트맵
사이트맵 정의 후, 실제 화면 개발을 위해 상세 개발 요청 문서를 함께 제작, 개발사에 전달했습니다.
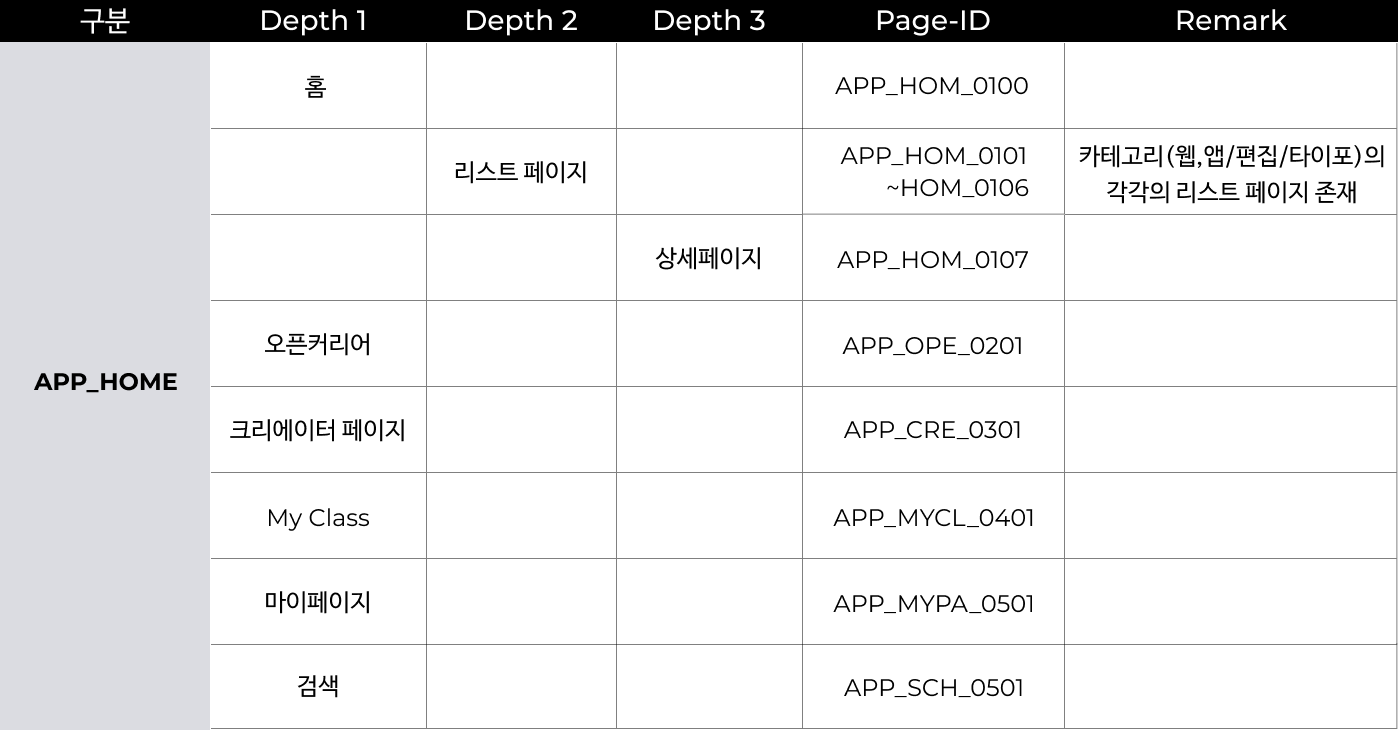
IA(Information Architecture) 제작

 홈 IA
홈 IA
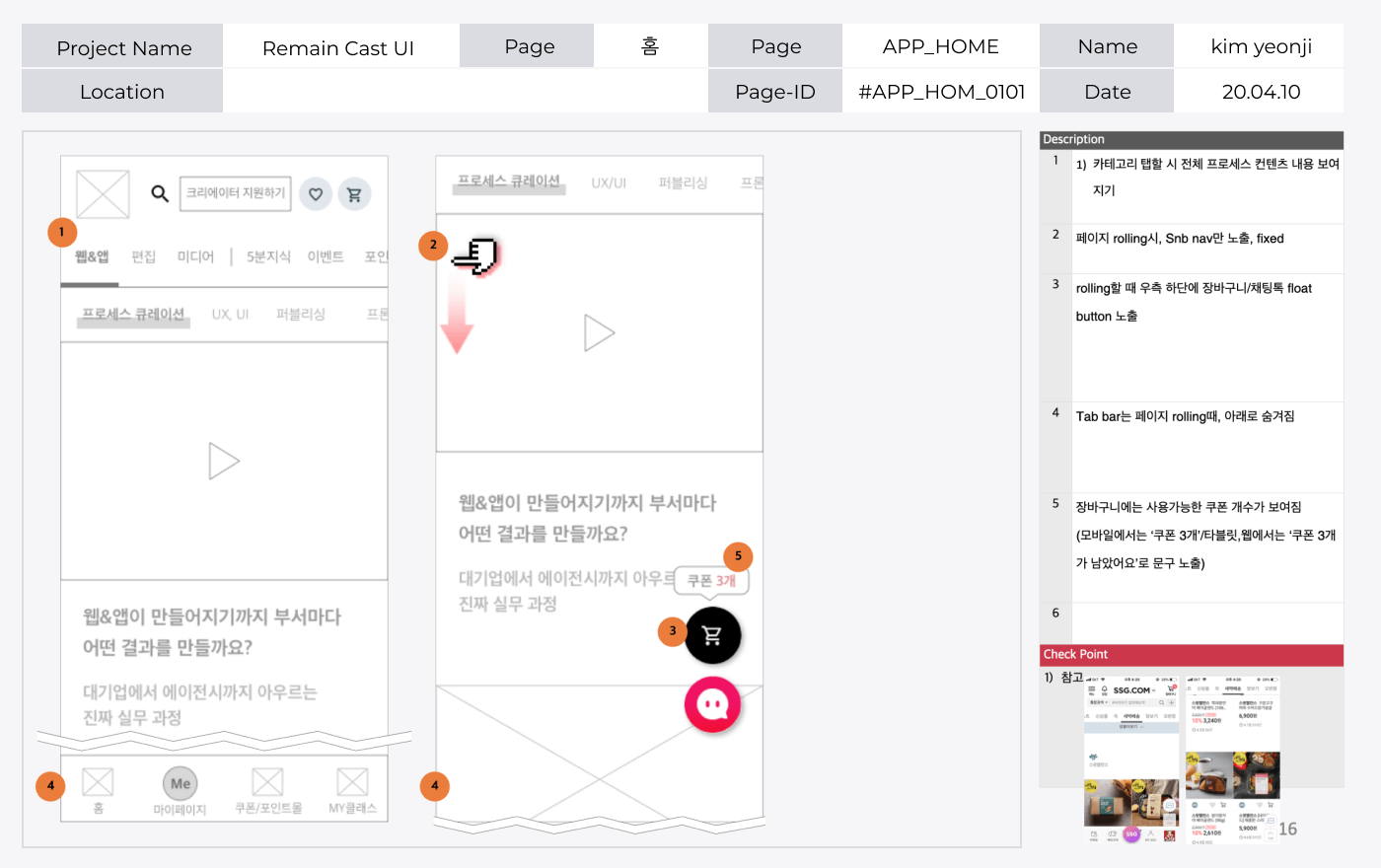
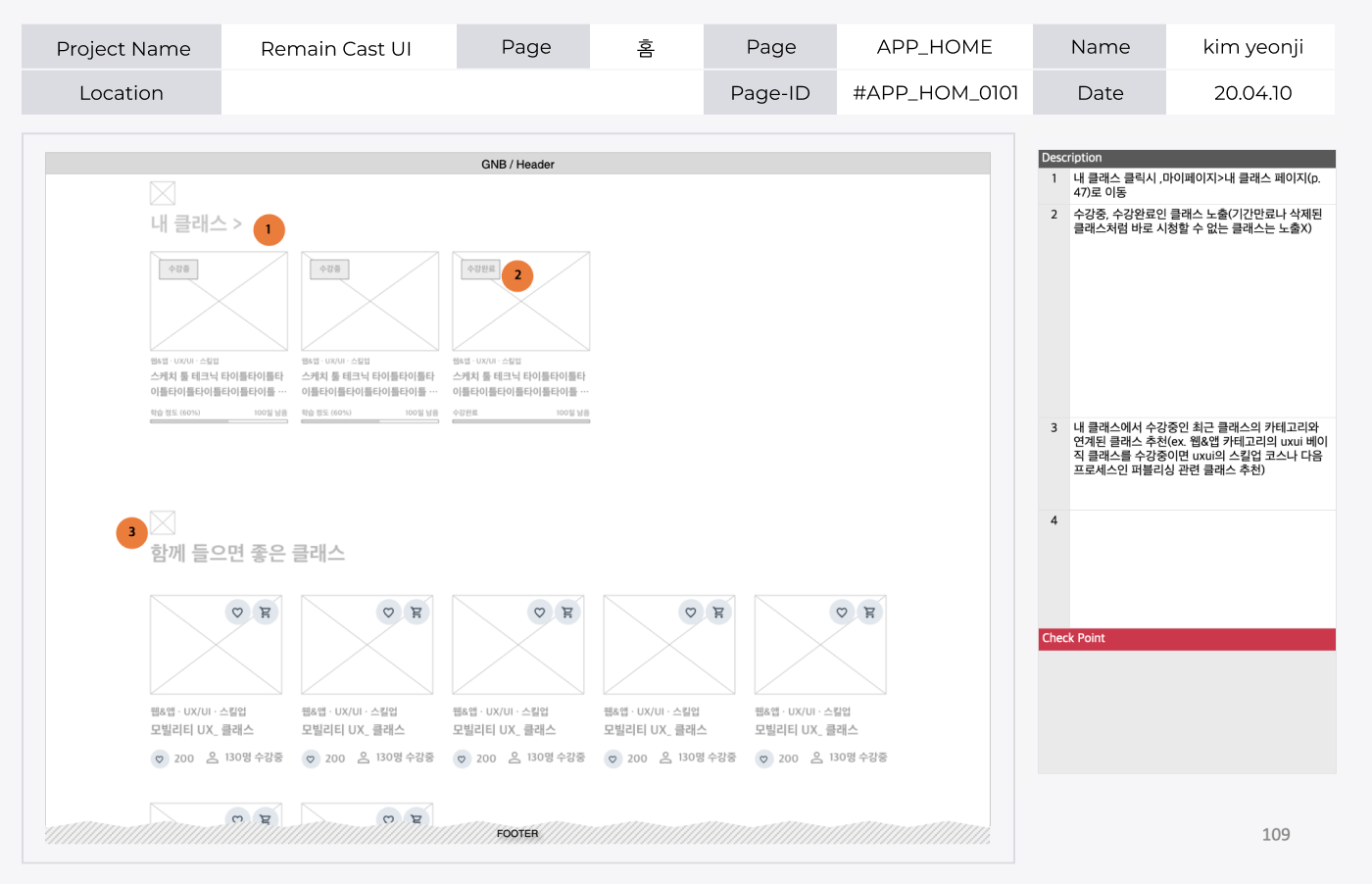
화면 설계서(와이어프레임)과 기능 요청서 제작


기획 과정 중, 떠올랐던 질문들과 미션 리스트입니다. 필요와 긴급한 정도에 따라 1차 개발에 반영됐거나, 서비스의 2차 개선 과정에서 집중적으로 다뤄질 예정입니다.
검색을 쉽게 만드는 UX/UI 디자인은?
결제율을 높일 수 있는 장바구니 UX 디자인은?
각 컨텐츠 클래스 사이의 수강생 전환율을 높이려면 어떤 해결책이 필요할까?
점점 늘어가는 클래스 카테고리를 어떻게 정리할 수 있을까? 확장을 대비하려면 어떤 UI 디자인이 필요할까?
UI에 사용되는 텍스트들의 어조를 통일할 수 없을까?
클래스 상세 소개 페이지의 글을 가이드로 정리할 수 없을까?
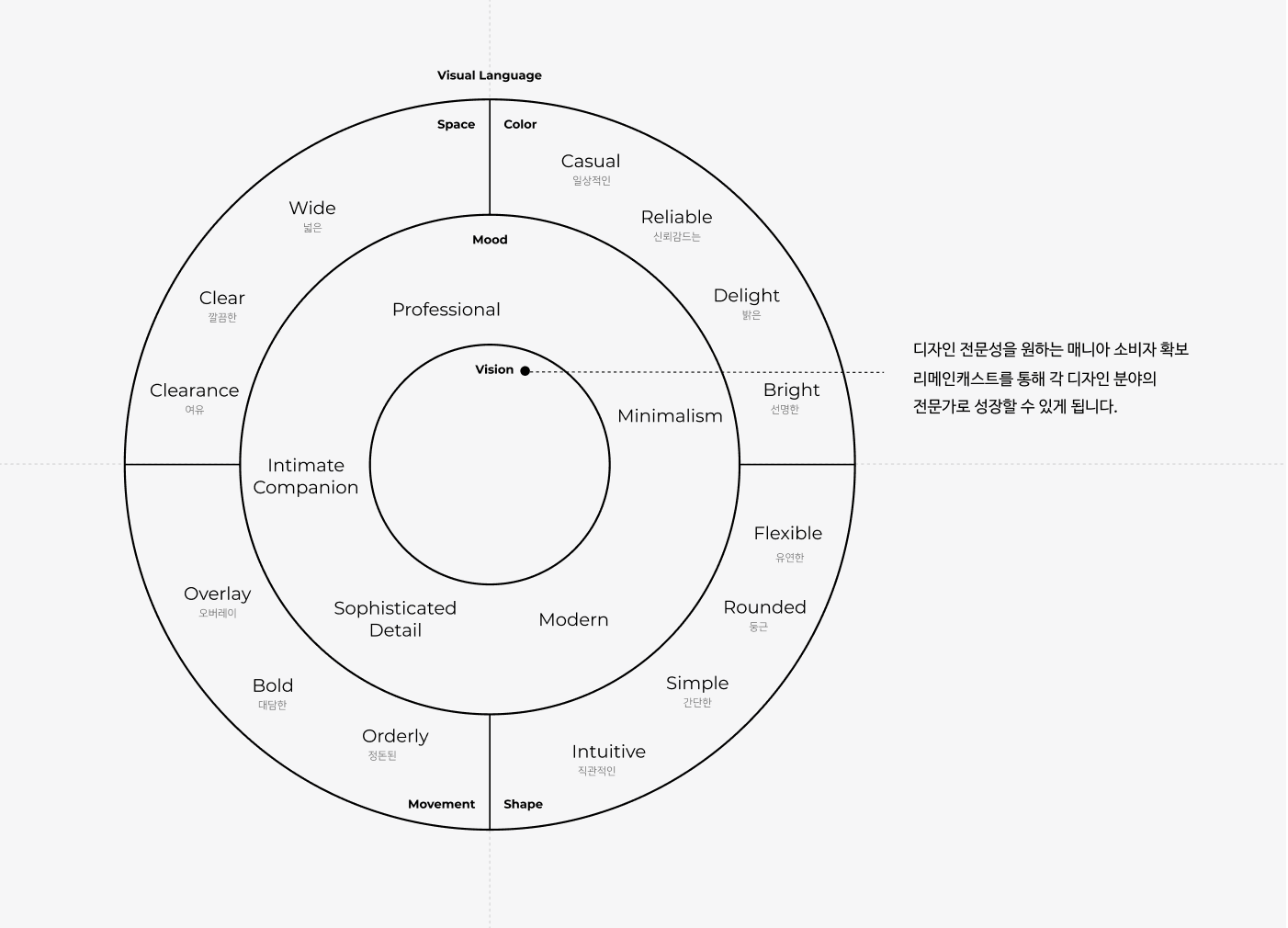
비쥬얼 가이드 라인을 정해 디자인 작업에서도 리메인캐스트가 추구하고자 하는 비전을 가져갔습니다. 전문성, 미니멀리즘, 친근함과 현대적인 무드를 디자인에 녹여냈습니다.

비쥬얼 가이드 라인을 정해 디자인 작업에서도 리메인캐스트가 추구하고자 하는 비전을 가져갔습니다. 전문성, 미니멀리즘, 친근함과 현대적인 무드를 디자인에 녹여냈습니다.

일반인을 주 타겟으로 클래스가 만들어져, 분야의 실무 역량(Skill Up) 향상에는 도움이 되지 않는다.
난이도와 성격이 비슷한 컨텐츠가 중복 판매되는 경우가 많고, 컨텐츠의 큐레이팅이 되어있지 않아, 맥락없이 클래스가 제공된다.
컨텐츠간의 연계성이 부족해 스킬업을 위한 심화 클래스가 따로 마련되어 있지 않다.
내용추가

내용추가

내용추가
